
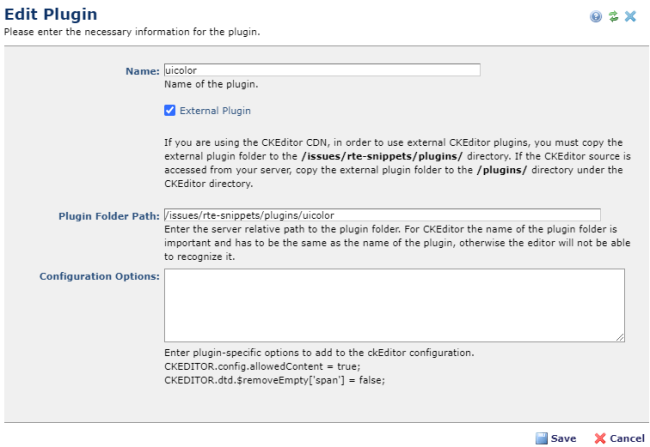
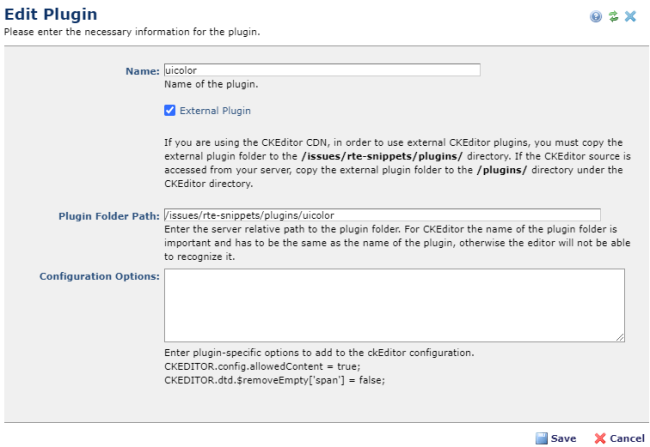
The Edit Plugin dialog includes the fields necessary to configure the custom plugin.
This same dialog has the title of "Add Plugin" when creating a new plugin.

Name: Give the plugin a recognizable name.
External Plugin: If enabled, displays as shown above for adding a new plugin to the toolbar, with the following additional fields. Follow the instructions in the dialog. Not enabled is reserved for a future feature enhancement.
Folder Path: Enter the path to retrieve the icon for this button as described in the dialog.
Configuration Options: Enter any plugin-specific configuration options you want configured when ckEditor is loaded. CommonSpot automatically handles standard configuration rules for adding plugins to the extraPlugins list.
For example: CKEDITOR.config.extraPlugins = 'colorbutton';
Use this field to include any additional settings in the form CKEDITOR.config.<setting>.
You must use the prefix CKEDITOR. For example, to set width for a YouTube plugin, enter CKEDITOR.config.youtube_width = '640';
Enter one per line.
Click Save to keep your changes, Cancel to exit without saving.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: